
To identify the right element in Cypress we need to use "Locators"
- CSS Selector
- XPath
cy.get(Locator) -> use to locate the element
CSS selector (tag can be optional)
-> as we usually know
tag id
tag class
tag attribute
tag class attribute
tag#id
tag.class
tag[attribute='value']
tag.class[attribute='value']
A test suite is a collection of test cases that is used to execute tests and report on their results. You can have a test suite for any of the essential features of a software application or for a particular kind, such as smoke, security test suites, and many more.
In support/commands.js,
we can write
<reference types="Cypress" />;then we don't need to write statement such as
const cypress = require("cypress")on every top of the codes.
describe("CSSLocators", () => {
it("csslocators", () => {
cy.visit("http://automationpractice.com/index.php");
cy.get("#search_query_top").type("T-Shirts"); // id tag is optional
cy.get("[name='submit_search']").click();
cy.get(".lighter").contains("T-Shirts"); //Assertion
});
});
everytime if there are some changes on cypress code then it will automatically run the test again so automatically the test runner will take care of it.
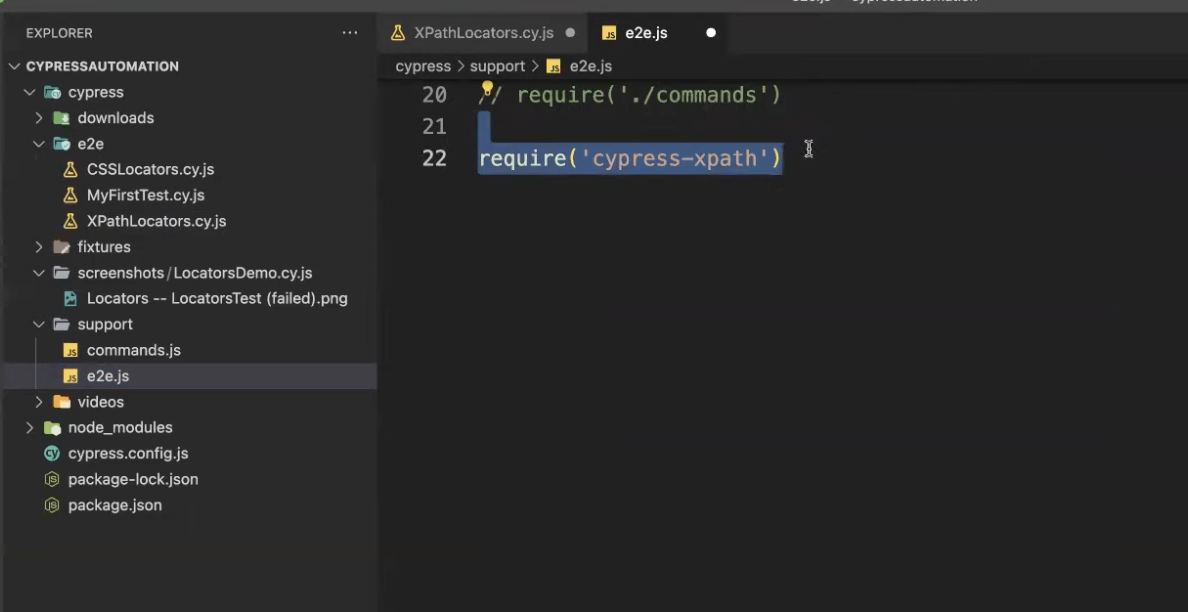
We can also use Xpath but in this case we should download 'cypress plugin - cypress-xpath'

To count how many products exist

cy.get(CSS Locator)
cy.xpath(XPath)
npx cypress open


We need it here to use XPath on e2e.js file
e.g. require('cypress-xpath')
otherwise we need to require it on the test code file , add entry in command.js
e.g. <reference types="cypress-xpath">

this is 'chained xpath'
we can chain it to go deeper into elements