Section 5: Behind The Scenes of JavaScript - How It Works, The Weird Parts & ES5 vs ES6+

The goals
💪🏻ES5 vs ES6+ Syntax
✌🏻How JavaScript Works
👍🏻The Weird Parts
ES5 vs ES6+
This is mostly important for browser vendors who need to make sure that their JavaScript engine follows this ECMAScript definition

Var vs Let vs Const

Hoisting
JavaScript has a special feature called hoisting which in the end means that the JavaScript engine, the browser when it loads our script, it goes all over our script and look for functions which it then automatically loads and registers so that we can write functions below the code where we actually use them.
That's something I covered earlier in the course, it does the same for variables created with var, it actually pulls this variable declaration to the beginning of our file.
Strict Mode in JavaScript
JavaScript's strict mode is a way to opt in to a restricted variant of JavaScript, thereby implicitly opting-out of "sloppy mode". Strict mode isn't just a subset: it intentionally has different semantics from normal code. Browsers not supporting strict mode will run strict mode code with different behavior from browsers that do, so don't rely on strict mode without feature-testing for support for the relevant aspects of strict mode. Strict mode code and non-strict mode code can coexist, so scripts can opt into strict mode incrementally.
Strict mode makes several changes to normal JavaScript semantics:
- Eliminates some JavaScript silent errors by changing them to throw errors.
- Fixes mistakes that make it difficult for JavaScript engines to perform optimizations: strict mode code can sometimes be made to run faster than identical code that's not strict mode.
- Prohibits some syntax likely to be defined in future versions of ECMAScript.
Invoking strict mode
Strict mode applies to entire scripts or to individual functions. It doesn't apply to block statements enclosed in {} braces; attempting to apply it to such contexts does nothing. eval code, Function code, event handler attributes, strings passed to setTimeout(), and related functions are entire scripts, and invoking strict mode in them works as expected.
Strict mode for scripts
To invoke strict mode for an entire script, put the exact statement "use strict"; (or 'use strict';) before any other statements.
// Whole-script strict mode syntax
'use strict';
const v = "Hi! I'm a strict mode script!";
Likewise, to invoke strict mode for a function, put the exact statement "use strict"; (or 'use strict';) in the function's body before any other statements.
function myStrictFunction() {
// Function-level strict mode syntax
'use strict';
function nested() {
return 'And so am I!';
}
return `Hi! I'm a strict mode function! ${nested()}`;
}
function myNotStrictFunction() {
return "I'm not strict.";
}
In strict mode, starting with ES2015, functions inside blocks are scoped to that block. Prior to ES2015, block-level functions were forbidden in strict mode.
Quiz
아래의 코드는 올바르게 작동할까요?
console.log(name);
const name = 'Max';정답은 '아닙니다'
const과 let은 호이스팅이 var처럼 작동하지 않습니다(이 예제에서는 var과 함께 작동했을 것입니다).


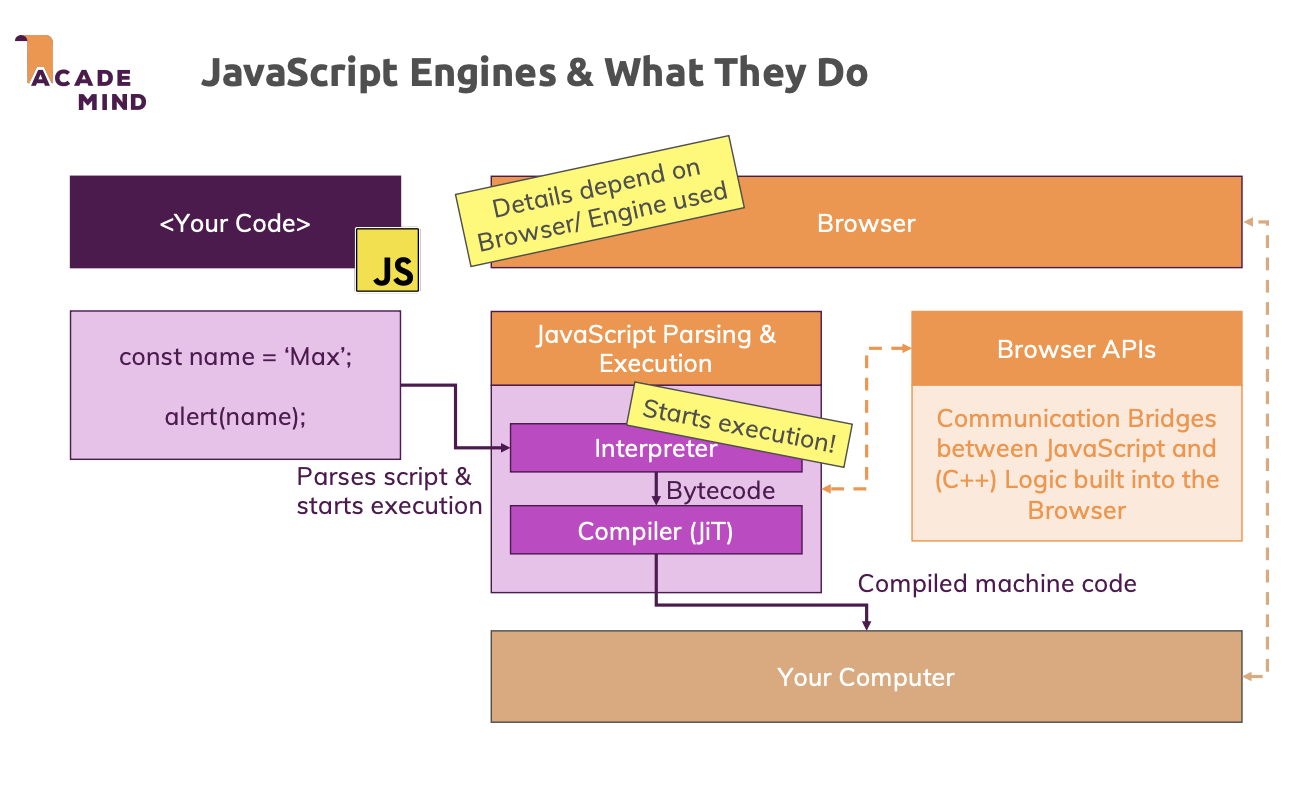
지난 강의에서는 JavaScript 엔진과 엔진이 브라우저 내부에서 하는 일을 다뤄 봤습니다. 또한 JS 코드 실행과 해당 실행 중에 활용할 수 있는 브라우저 API 간에 차이가 있음을 배웠습니다.
작성하는 코드를 다음 두 부분으로 나눌 수 있습니다.
1) JavaScript 언어
핵심 구문(let, const 등)은 이해하지만 예를 들어 DOM에 대해서는 아무것도 모릅니다.
2) Browser API
코드를 이해할 책임이 없는(이는 1)이 하는 역할입니다) 대신 스크립트 코드 내부에서 사용할 수 있는 DOM API와 같은 API를 노출해야 합니다.
JavaScript 언어(1)는 Ecma 조직의 일부인 그룹인 Ecma International Technical Committee 39(TC39)에 의해 발전되었습니다. JavaScript 언어 자체에 새로운 기능을 추가하는 일을 담당합니다. 예를 들어 과거에는 let및 const를 추가하는 역할을 하기도 했죠.
TC39에 대해서는 이 링크에서 자세히 알아볼 수 있습니다. https://tc39.es/
그리고 해당 그룹에서 논의 중인 현재 제안, 즉 향후 핵심 JavaScript 언어로 만들 가능성이 있는 기능을 탐색할 수 있습니다. https://github.com/tc39/proposals
중요한 참고 사항. 한 기능이 언어에 포함된다고 해서 모든 JavaScript 엔진이 해당 기능을 즉시 지원한다는 의미는 아닙니다 . 물론 엔진을 개발하는 사람들은 가능한 한 빨리 지원을 제공하기 위해 최선을 다하겠지만 그 과정에도 시간이 걸립니다.
반면에 엔진 공급업체는 때로는 TC39가 기능을 JavaScript의 공식 부분으로 만들기 전에 특정 기능을 지원하기 시작하기도 했습니다. 결국 JS 엔진이 이해하는 구문을 결정하는 것은 전적으로 엔진을 작업하는 사람들에게 달려 있기 때문입니다.
브라우저 API 또한 다양한 브라우저 공급업체(Chrome용 Google, Edge용 Microsoft 등)가 기능 패리티와 (대략) 유사한 API를 제공하고자 표준화되었습니다. 스크립트가 다른 브라우저에서 작동하도록 하기 위해 다른 기능을 호출해야 한다면 훌륭한 개발자 경험이라고 할 수 없겠죠. 하지만 과거에는 이런 경우가 대부분이었습니다.
현재 감사하게도 브라우저 API를 다루는 실무단도 있기 때문에 이 방식이 점점 더 개선되고 있습니다. 따라서 가능한 한 서로 다른 브라우저가 서로 다른 기능과 API를 가지게 되는 현상을 잘 피할 수 있습니다.
이 실무단의 이름은 WHATWG 이며 자세한 내용은 https://whatwg.org/에서 확인할 수 있습니다.
이 실무단이 관리했던/관리하는 API에 대해 자세히 알아보려면 다음 사이트를 확인하세요. https://spec.whatwg.org/
이 실무단은 TC39와 관련이 없습니다!
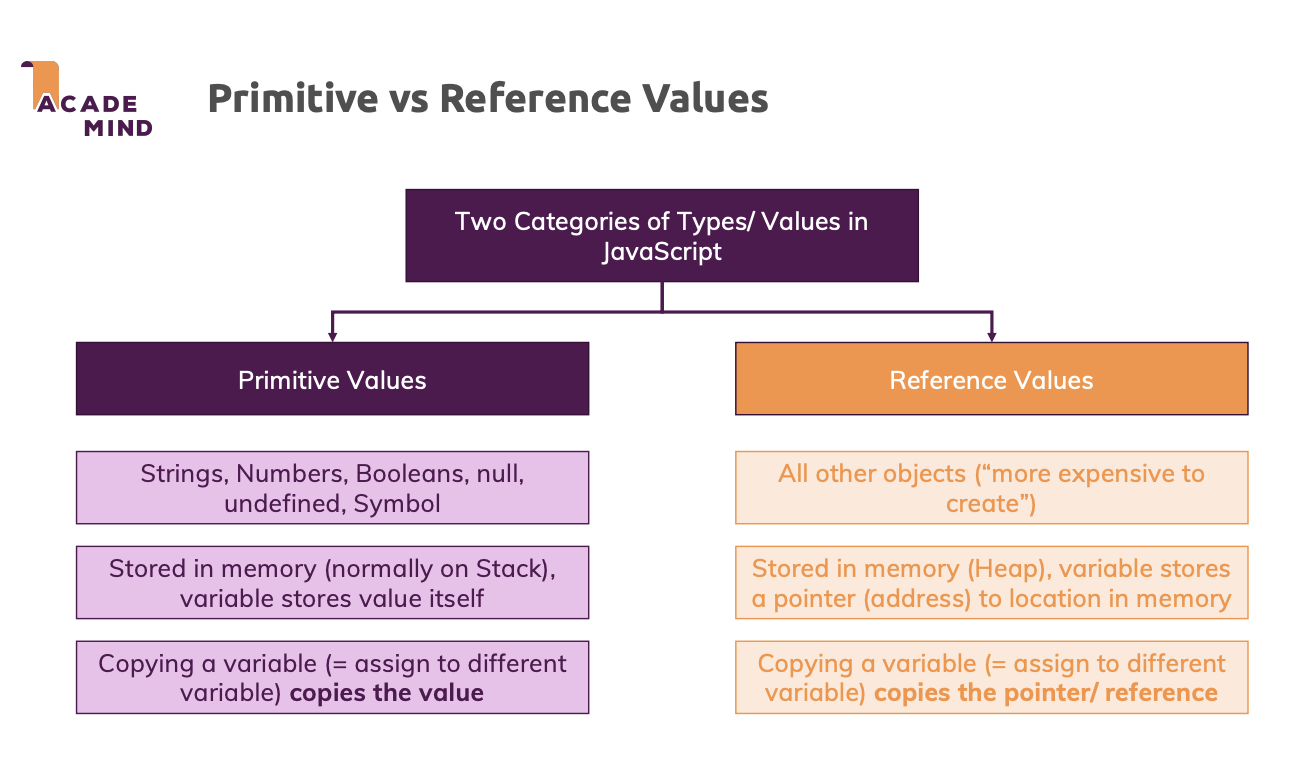
Primitive vs Reference Values

const person1 = {age: 30};
const person2 = {age: 30};
person1 === person2 // falseconst hobbies = ['Sports'];
hobbies.push('Cooking');
hobbies // ["sports", "Cooking"]
// Because they just remember the address where data is saved
hobbies = ['Sports', 'Running']
// Uncaught TypeError: Assignment to constant variable
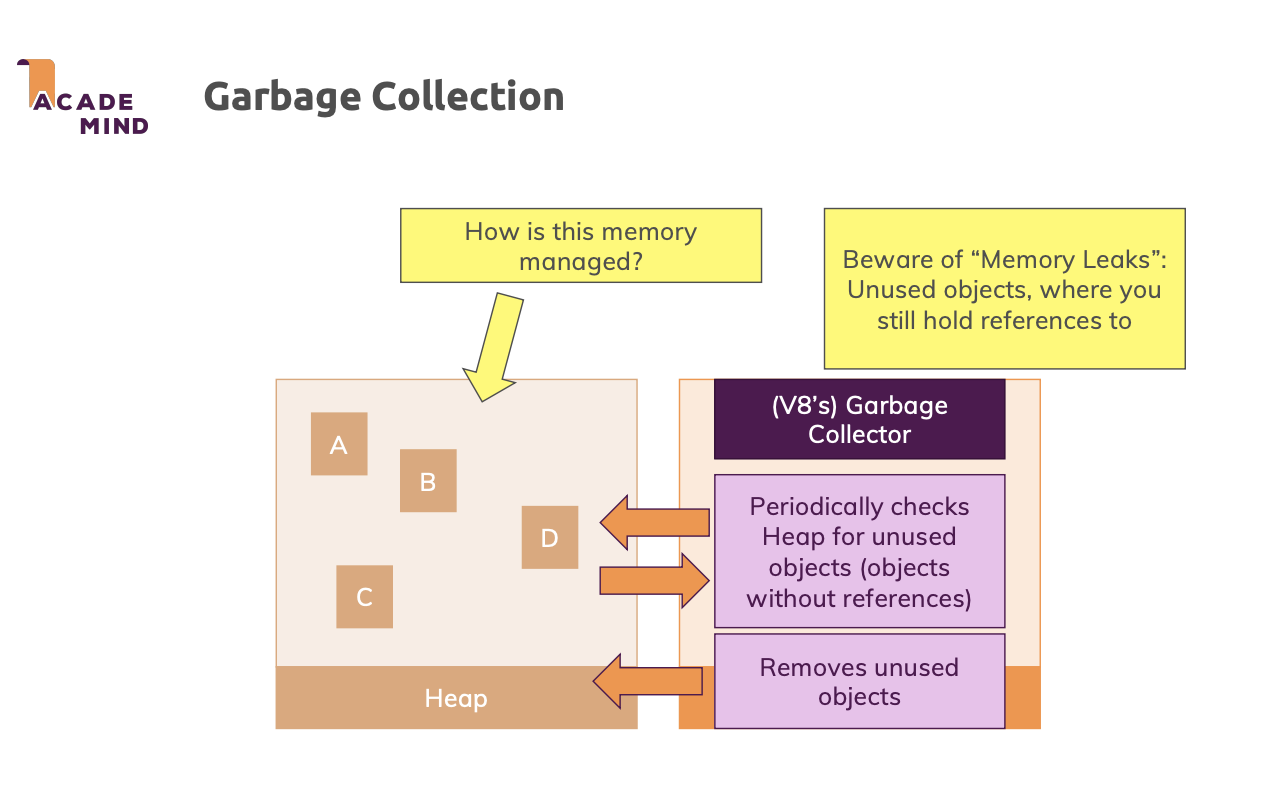
Garbage Collection

유용한 참고 자료 & 링크
다음 자료들이 도움이 될 수 있습니다 - 그 중 일부는 매우 심화된 내용을 담고 있다는 점에 유의해 주세요.
- JavaScript 메모리 관리에 대한 추가 정보 (가비지 컬렉션): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Memory_Management
- V8의 가비지 컬렉션 논리: https://v8.dev/blog/free-garbage-collection
- V8의 JavaScript 엔진의 세부사항: https://hackernoon.com/javascript-v8-engine-explained-3f940148d4ef
- 원시 값 vs 참조 값에 대한 추가 정보: https://academind.com/learn/javascript/reference-vs-primitive-values/
Sources
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode#changes_in_strict_mode
Strict mode - JavaScript | MDN
JavaScript's strict mode is a way to opt in to a restricted variant of JavaScript, thereby implicitly opting-out of "sloppy mode". Strict mode isn't just a subset: it intentionally has different semantics from normal code. Browsers not supporting strict mo
developer.mozilla.org