Section 4: Control Structures - Conditional Code & Loops

The goals
💪🏻Conditional Statement (if statements) & Expressions
✌🏻Boolean Values & Operators
👍🏻Loops in JavaScript
👏🏻Error Handling
Conditional Code Execution
function doSomething() - if (someCondition)
Option A:
e.g. agg two numbers
Option B:
e.g. subtract two numbers
Boolean Operators
Important For Conditional Code: Return true or false
==: Check for value equality
e.g. a == b
!=: Check for value inequality
e.g. a!= b
=== and !==: Check for value AND type (in)equality
e.g. a === b / a !== b
We should prefer this over "=="
> & <: Check for value being greater / smaller
e.g. a > b / a < b
>= & <=: Check for value being greater or equal / smaller or equal
e.g. a >= b / a <= b
!: Check if NOT true
e.g. !a
텍스트 비교 & 조건에서 불리언 사용하기
"조건문" 이해하기
항상 아래의 조건은
if (condition) { ... }불리언 값이어야 한다는 점을 항상 기억해 주세요.
종종 ===, >, < 등으로 이러한 불값을 생성합니다. 이 모든 연산자는 불값을 산출합니다(사용 중인 변수/값은 바뀌지 않습니다).
if에는 불리언만 들어가면 되기 때문에 이러한 연산자를 꼭 사용해야 할 필요는 없습니다. 불리언을 포함하는 변수가 있으면 별도의 연산자 없이 사용할 수 있습니다.
예시:
const isLoggedIn = true;
if (isLoggedIn) {
// This code will execute because isLoggedIn is true => A valid condition
}아래와 같이 쓸 수도 있지만
const isLoggedIn = true;
if (isLoggedIn === true) {
...
}불필요합니다. 이 코드는 불리언이 있는 곳에서 새로운 다른 불리언을 생성하게 됩니다.
! 연산자를 사용하여 값을 부정("반전")할 수 있습니다.
const isLoggedIn = true;
if (!isLoggedIn) {
// This code will NOT execute because isLoggedIn is true but ! inverts it (in this check)
} else {
// This would execute because !isLoggedIn yields false => else block executes
}다음의 코드와 비슷합니다.
const isLoggedIn = true;
if (isLoggedIn !== true) {
// This would NOT execute
} else {
// This would execute because isLoggedIn is true and hence !== true yields false
}하지만 이 또한 중복 코드에 해당합니다.
텍스트(문자열) 비교에 대한 추가 정보
문자열도 보다 큼(>) 또는 보다 작음(<) 연산자와 비교할 수 있습니다.
JavaScript는 유니코드 값을 사용하여 표준 사전순에 따라 문자열을 비교합니다.
예를 들어 b가 a보다 큽니다.
JavaScript는 항상 첫 번째 문자를 보고, 첫 번째 문자가 유사한 경우에만 다른 문자를 고려합니다. 또한 대문자는 소문자보다 작은 것으로 간주됩니다.
아래의 예시도 참고해 주세요.
'ab' > 'aa' // true
'a' > 'B' // true
'a' > 'b' // false
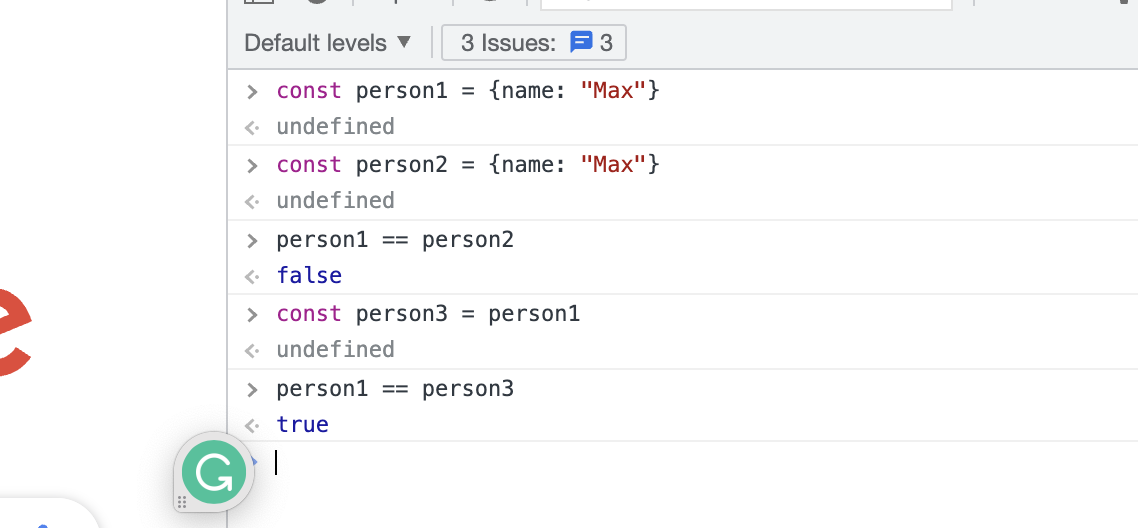
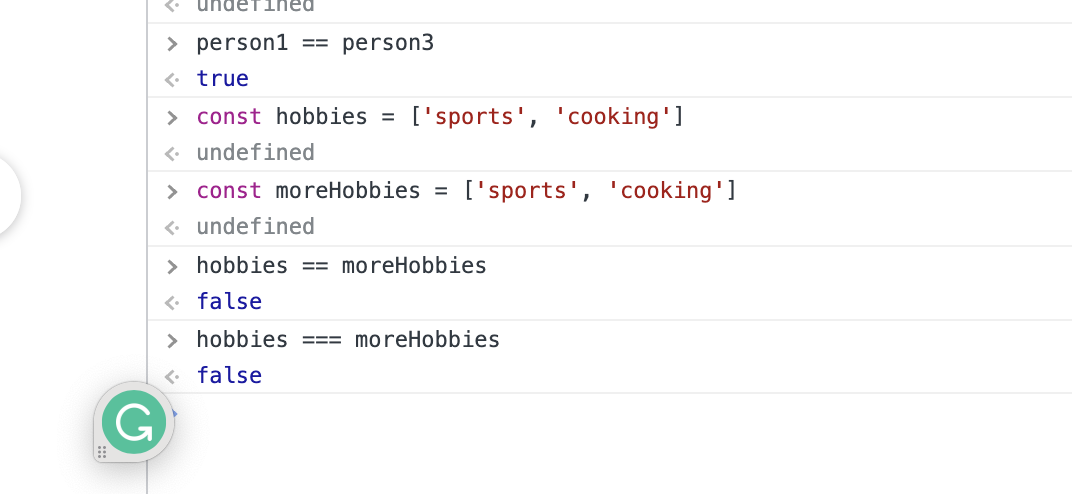
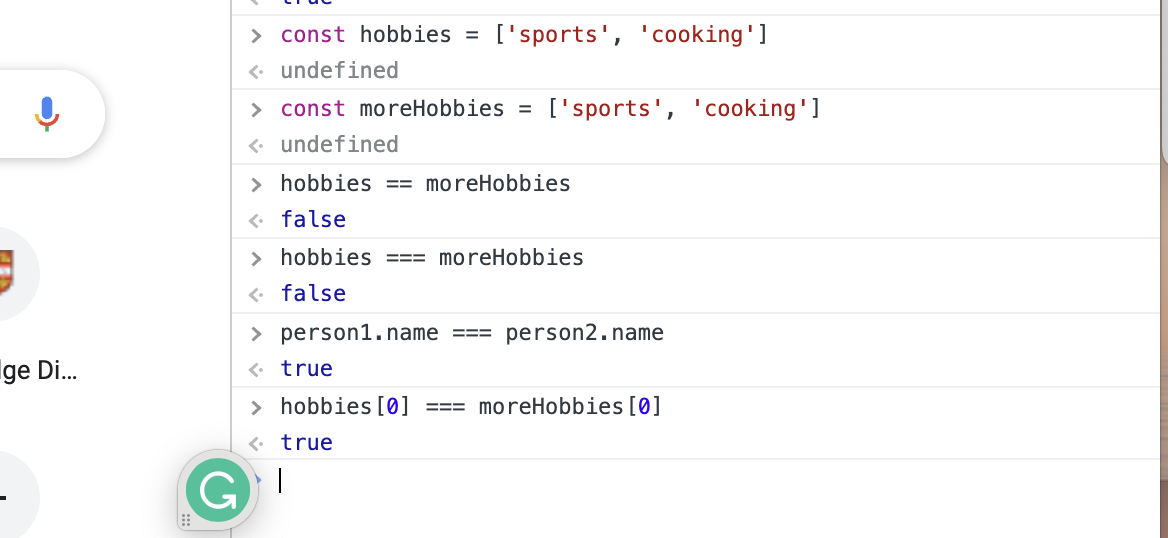
Beware of Objects & Arrays in Comparisons!
Objects and arrays are kind of special in JavaScript!



We need to compare it to the specific item
Combining Conditions
Condition A And Condition B Or Condition C
&& ||
1. Evaulated together (yields true if each condition yields true)
2. Evaluated as an alternative
=> Yields true if Part 1 Or Part 2 yields true
You can use parentheses to control what's evaluated together
Operator Precedence
Operator precedence determines how operators are parsed concerning each other. Operators with higher precedence become the operands of operators with lower precedence.
a || (b * c); // evaluate `a` first, then produce `a` if `a` is "truthy"
a && (b < c); // evaluate `a` first, then produce `a` if `a` is "falsy"
a ?? (b || c); // evaluate `a` first, then produce `a` if `a` is not `null` and not `undefined`
a?.b.c; // evaluate `a` first, then produce `undefined` if `a` is `null` or `undefined`
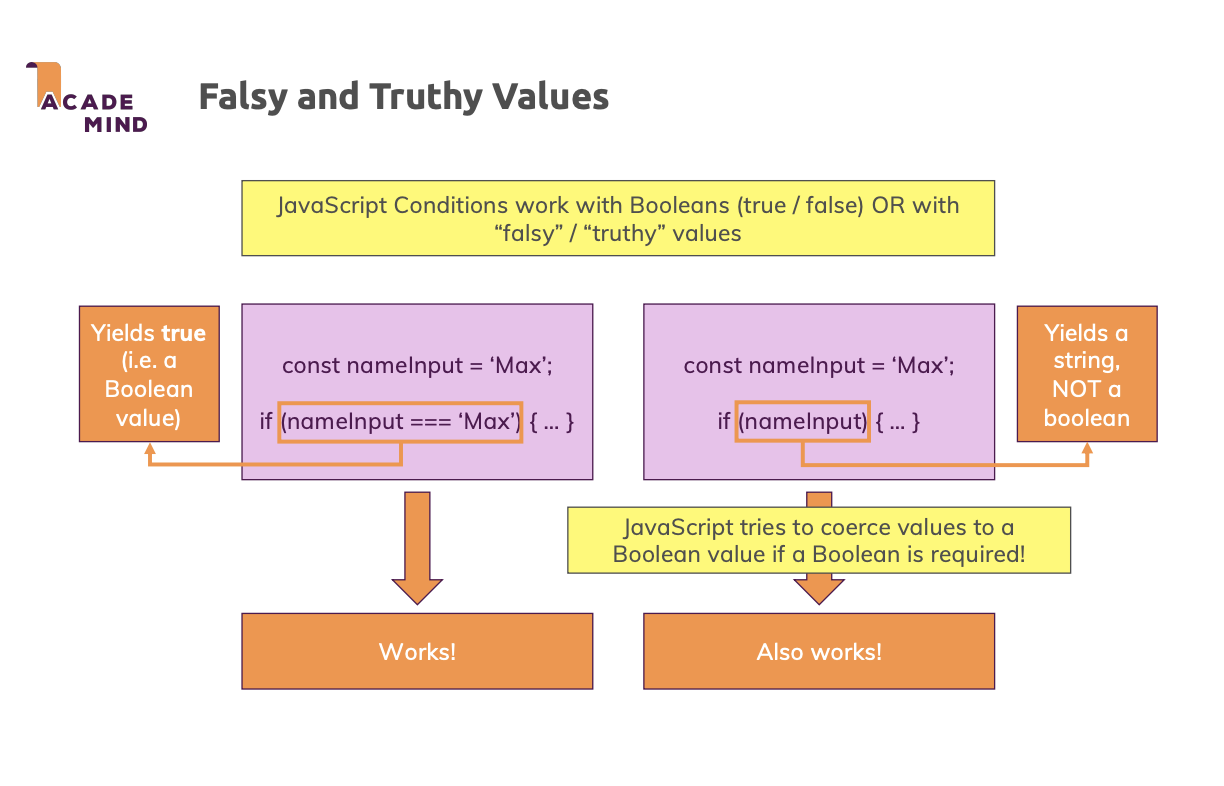
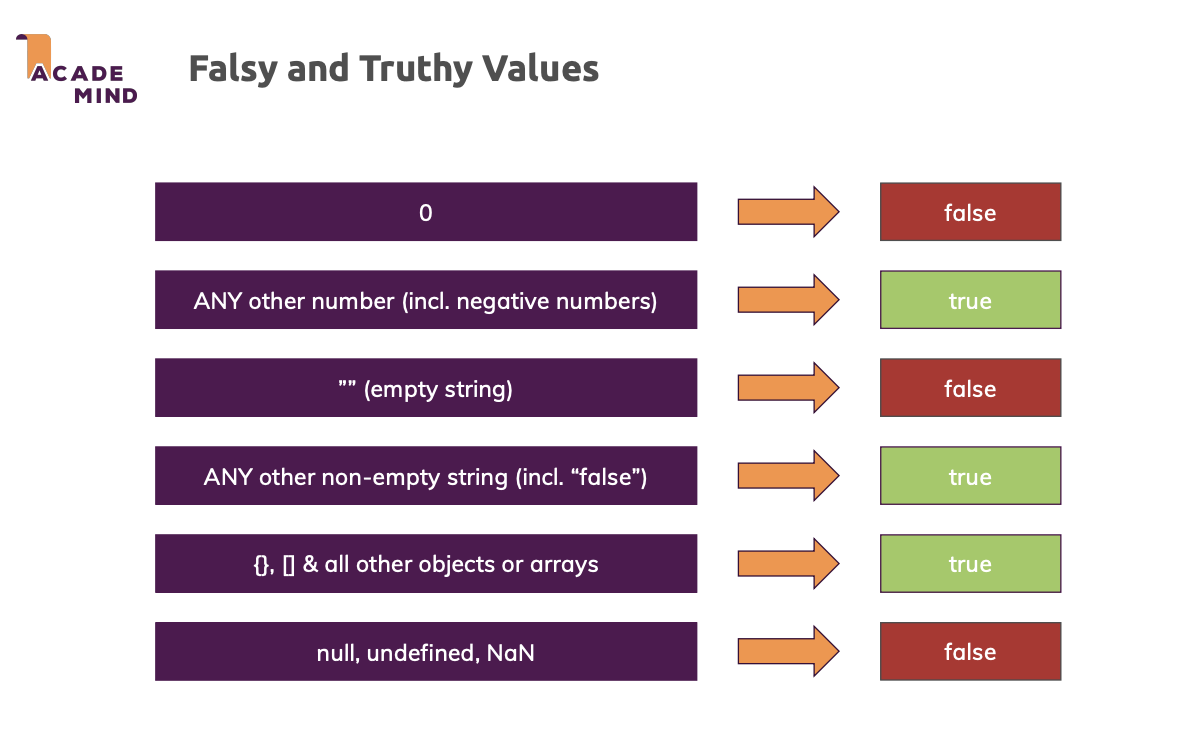
Falsy and Truthy Values


Coercion vs Conversion
JavaScript에서는 비교 연산자 없이도 조건문에서 변수를 사용할 수 있다는 점을 이해하는 것이 중요합니다.
다음과 같이 불리언 변수를 고려하는 예를 보시면, 이는 분명합니다.
let isLoggedIn = true;
if (isLoggedIn) {
...
}if는 참이나 거짓을 반환하는 조건을 원하기 때문에 불리언 변수나 불값을 제공하기만 하면 - 추가 비교 없이 작동합니다(if (isLoggedIn === true ) - 작동은 하지만 중복됨).
위의 예는 이해하셨어도 다음과 같은 코드를 처음 접하면 혼란스러울 수 있습니다.
let userInput = 'Max';
if (userInput) {
... // this code here will execute because 'Max' is "truthy" (all strings but empty strings are)
}JavaScript는 if(또는 조건이 필요한 다른 위치)에 전달한 값을 불값으로 강제 변환("실제로 변환하지 않고 변환")하려고 합니다. 즉 'Max' 를 불리언으로 해석하려고 하고 이전 강의에서 설명한 규칙을 따릅니다(예: 0 는 false로 처리되고 다른 모든 숫자는 true 등으로 처리됩니다.)
JavaScript가 실제로 값을 변환하지는 않는다는 것을 이해하시는 게 중요합니다.
userInput 은 위와 같은 조건에서 사용된 후에도 여전히 'Max' 를 유지합니다 - 즉 불리언으로 변환되지 않습니다. 만일 실제로 변환한다면 변수에 저장된 값을 잃게 되기 때문에 끔찍할 겁니다.
대신 아래와 같은 코드는
if (userInput) { ... }내부적으로 아래와 같이 변환됩니다
if (userInput === true) {그리고 여기에서 === 연산자 는 불리언을 생성하고 반환합니다. 또한 비교 중인 변수를 건드리지 않습니다 - userInput 은 문자열로 유지됩니다. 하지만 비교에 일시적으로 사용되는 새 불리언을 생성합니다.
이것이 바로 JavaScript가 다음과 같은 항목에 도달했을 때 자동으로 수행하는 작업입니다.
if (userInput) { ... }
"Boolean Tricks" with Logical Operators
Boolean Coercion via double NOT (double bang) operator
!!
e.g. !!"", !!1 -> false, true
Default value assignment via OR operator
||
e.g. const name = someInput || 'Max' -> SomeInput if not falsy, 'Max' otherwise
Use value if condition is true via AND operator
&&
e.g. const name = isLoggedIn && 'Max' -> 'Max' is set if isLoggedIn is true, false otherwise
const userInput = "";
const userName = userInput || 'Max';
userName // "Max"Because userInput is falsy value so it will choose 'Max' as its value.
const realUserInput = 'Manu';
const realUserName = realUserInput || 'Max';
realUserName // 'manu'Because it returns the first true or truthy value which is the realUserInput here
다음은 다시 복습, 혹은 출력을 위한 참고자료로 JavaScript에서 논리 연산자와 비교 연산자가 어떻게 작동하는지에 대한 간단한 요약입니다.
const userName = 'Max';
const altName = '';
console.log(userName === 'Max'); // 불리언 값 참을 생성하고 출력
console.log(userName); // 문자열 'Max'에서 변경되지 않음
console.log(userName || null); // userName이 Truthy이므로 ||로 'Max'가 반환됨
console.log(altName || 'Max'); // altName은 (빈 문자열이므로)Falsy이며 'Max'가 반환됨
console.log(altName || ''); // altName과 ''는 모두 Falsy이지만 만일 첫 피연산자가 Falsy라면 항상 두 번째 피연산자가 반환되므로 ''이 반환됨
console.log(altName || null || 'Anna'); // altName과 null은 Falsy이므로 'Anna'가 반환됨
console.log(userName && 'Anna'); // userName은 Truthy이므로 두 번째 (!) 값인 'Anna'가 반환됨
console.log(altName && 'Anna'); // altName은 Falsy이므로 첫 번째 값인 ''이 반환됨
console.log(userName && ''); // userName은 Truthy이므로 두 번째 값인 ''이 반환됨
항상 명심하세요. 그 어떤 연산자 (===, > 등이나 && 혹은 ||)도 비교에 쓰이는 변수를 변경하지 않습니다.
위의 예에서 userName 과 altName에 저장된 값은 절대 변경되지 않습니다.
===, >등은 단지 비교에 쓰이는 불값만 생성합니다. || 와 && 는 불리언을 생성하는 것이 아니라, 연산자 전후에 있는 값을 조건으로 취급합니다 (따라서 불값을 산출하고 필요한 경우 불리언으로 강제 변환됩니다).
위에서 설명한 작동 방식 때문에 JavaScript에서는 || 으로 변수/상수에 기본/대체 값을 할당합니다.
const enteredValue = ''; // let's assume this is set based on some input provided by the user, therefore it might be an empty string
const userName = enteredValue || 'PLACEHOLDER'; // will assign 'PLACEHOLDER' if enteredValue is an empty string
quiz
질문 2:
아래 코드 마지막에 userName에 저장되어 있는 것은 무엇일까요?
const enteredValue = '';
const userName = enteredValue || null;답은 'null'
(빈 문자열인) 첫 번째 값은 Falsy이므로 두 번째 값(두 번째 피연산자)이 반환됩니다 - 그 두 번째 피연산자도 Falsy라고 하더라도 (이 예시처럼).
질문 4:
아래 코드 마지막에 userName에 저장되어 있는 것은 무엇일까요?
const enteredValue = 'Max';
const userName = enteredValue && 'Anna';답은 'Anna'
첫 번째 값이 Truthy라면 && 연산자는 항상 두 번째 값 (두 번째 피연산자)을 반환합니다.
질문 5:
아래 코드 마지막에 userName에 저장되어 있는 것은 무엇일까요?
const enteredValue = '';
const userName = enteredValue && 'Anna';답은 " " (빈문자열)
첫 번째 값이 Falsy라면 && 연산자는 항상 두 번째 피연산자가 아닌 첫 번째 피연산자를 반환합니다.
질문 6:
아래 코드 마지막에 userName에 저장되어 있는 것은 무엇일까요?
const enteredValue = 'Max';
const userName = enteredValue && '';답은 " " (빈 문자열)
첫 번째 값이 Truthy라면, && 연산자는 해당 피연산자가 Falsy라고 하더라도 항상 두 번째 값 (두 번째 피연산자)을 반환합니다.
Switch-case statement
The switch statement is used to perform different actions based on different conditions.
The JavaScript Switch Statement
Use the switch statement to select one of many code blocks to be executed.
Syntax
switch(expression) {
case x:
// code block
break;
case y:
// code block
break;
default:
// code block
}This is how it works:
- The switch expression is evaluated once.
- The value of the expression is compared with the values of each case.
- If there is a match, the associated block of code is executed.
- If there is no match, the default code block is executed.
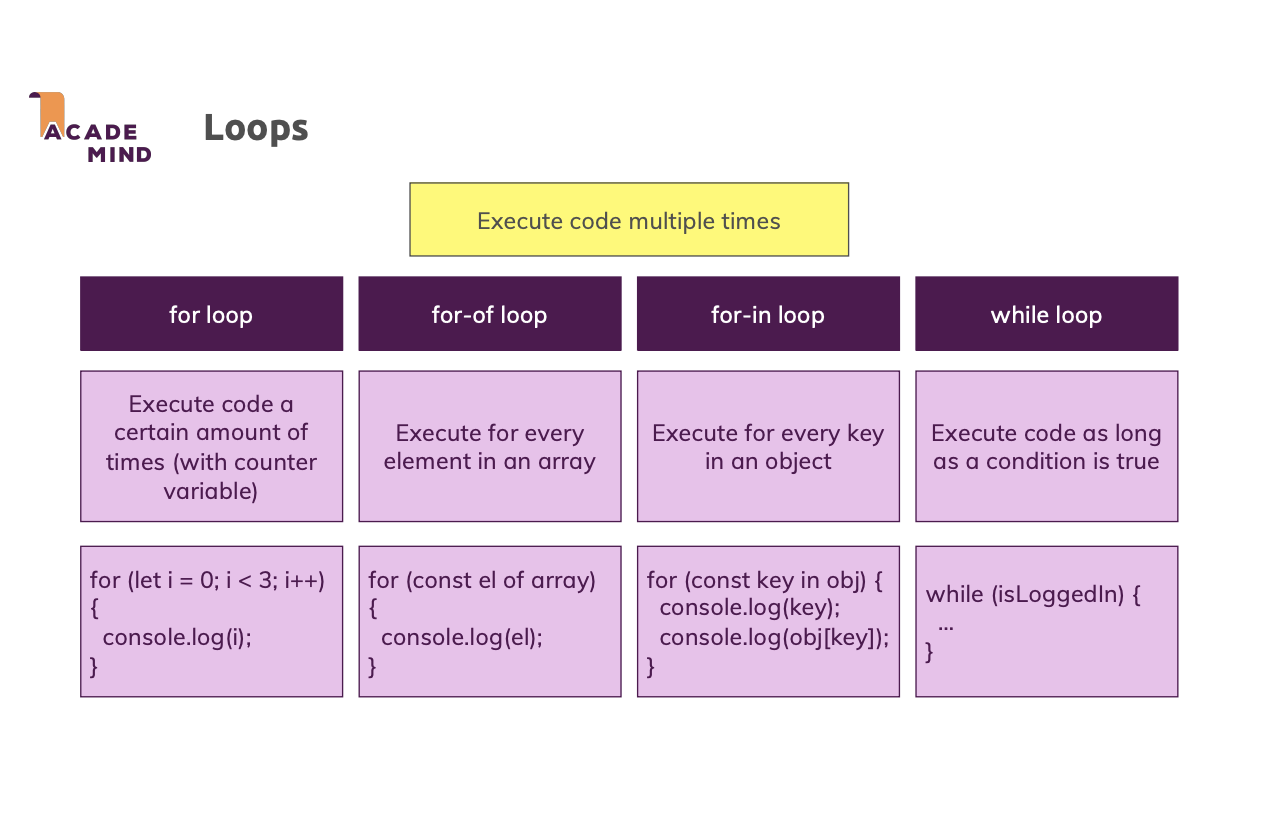
Loops

Break & Continue
The break statement "jumps out" of a loop.
The continue statement "jumps over" one iteration in the loop.
The Break Statement
You have already seen the break statement used in an earlier chapter of this tutorial. It was used to "jump out" of a switch() statement.
The break statement can also be used to jump out of a loop:
for (let i = 0; i < 10; i++) {
if (i === 3) { break; }
text += "The number is " + i + "<br>";
}In the example above, the break statement ends the loop ("breaks" the loop) when the loop counter (i) is 3.
The Continue Statement
The continue statement breaks one iteration (in the loop), if a specified condition occurs, and continues with the next iteration in the loop.
This example skips the value of 3:
for (let i = 0; i < 10; i++) {
if (i === 3) { continue; }
text += "The number is " + i + "<br>";
}quiz
질문 4:
아래의 코드의 결과는 무엇일까요?
let sum = 0;
for (let i = 0; i < 5; i++) {
for (let j = 0; j < 2; j++) {
sum = sum + i + j;
break;
}
}
console.log(sum); // ???답은 10
break는 가장 가까이에 있는 반복문을 멈춤
질문 5:
아래의 코드의 결과는 무엇일까요?
let sum = 0;
for (let i = 0; i < 5; i++) {
for (let j = 0; j < 2; j++) {
sum = sum + i + j;
continue;
}
}
console.log(sum); // ???정답은 25
continue는 여기에서 아무런 영향이 없습니다. 모든 내부 반복문 코드가 실행된 후에 continue를 호출하여 다음 반복으로 넘어갑니다 - 어쨌든 이렇게 실행됐겠지만요. 외부 반복문은 continue의 영향을 받지 않습니다("가장 가까운" 반복문에 영향을 미침).
질문 6:
아래의 코드의 결과는 무엇일까요?
let sum = 0;
for (let i = 0; i < 5; i++) {
for (let j = 0; j < 2; j++) {
if (i >= 2) {
continue;
}
sum = sum + i + j;
}
}정답은 4
내부 반복문은 i 값이 2에 도달하면 무용지물이 됩니다. 그 시점부터 sum은 더 이상 바뀌지 않습니다. 따라서 결과로
0 (i) + 0 (j) +
0 (i) + 1 (j) +
1 (i) + 0 (j) +
1 (i) + 1 (j) = 4와 같이 실행됩니다
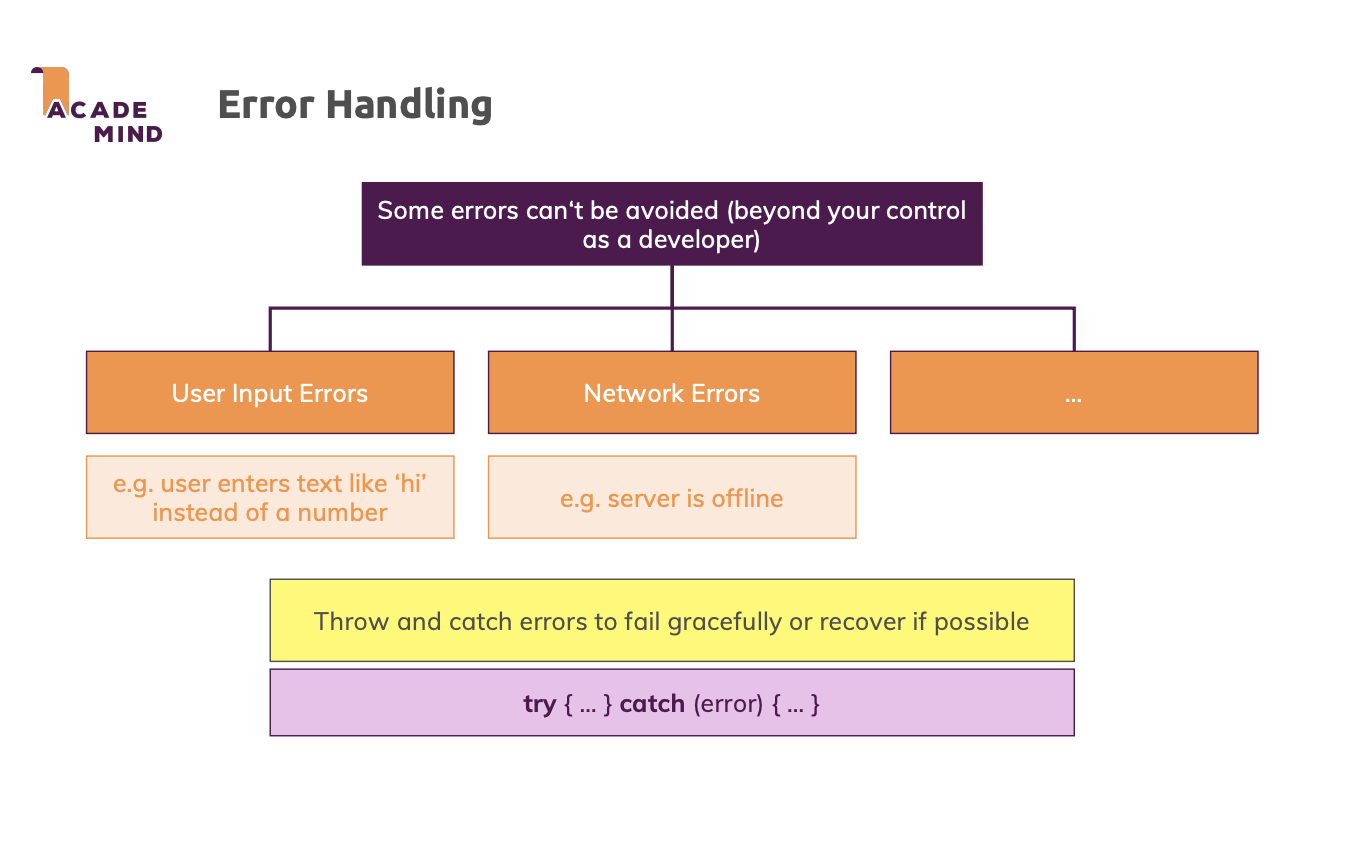
Error Handling

제어할 수 없는 오류 (예: 네트워크 오류) 가 있습니다. 런타임 스크립트 충돌을 방지하고 대체를 제공하기 위해, 이런 오류들은 try-catch를 통해 처리되어야 합니다.
Sources
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
Operator precedence - JavaScript | MDN
Operator precedence determines how operators are parsed concerning each other. Operators with higher precedence become the operands of operators with lower precedence.
developer.mozilla.org