Section 35: Building Custom (REST) APIs & Web Services - Websites Without Pages

The goals
💪🏻Why?
✌🏻Understanding REST APIs
👍🏻Building a REST API
What are services & APIs?


As a (Web) developer you can't build all features on your own
Use paid or free thired-party services / APIs to add certain features to your app
Or: Build a service / API that can be consumed by others
Build a javascript package vs URL-based API
Javascript Package
Expose certain functions objects, methods etc.
Build with help of frontend build tools & npm
Does not primarily / only require web dev skills
URL-based API
Expose certain "actions" via "endpoints" (URLs + Http methods)
Requests sent to different URLs trigger different actions & responses
Requires web dev skills & we already built such APIs!
When Should You Build An API?
"Classic Website"
People can visit your website
Visitors may view your content, browse your products etc
Web API / Web Service
Web Services like Stripe
Other developers or projects might use your service / API
You might also use your own API in different projects
Data APIs / Services
Different (user-facing) clients might use your service / API
Decouple web frontend (served by different server)
Other clients (e.g. mobile apps)
For example, you typically build iOS apps with "Objective C" or "Swift" Android with "Java" (though there also are cross-platform languages like Flutter / Dart)
Introducing REST APIs
Representational State Transfer
The most common / popular form of building URL-based Sevices & APIs
Core Idea: API "Endpoints" are URL + Http method combinations
GET /cars => Rerutns a list of available cars
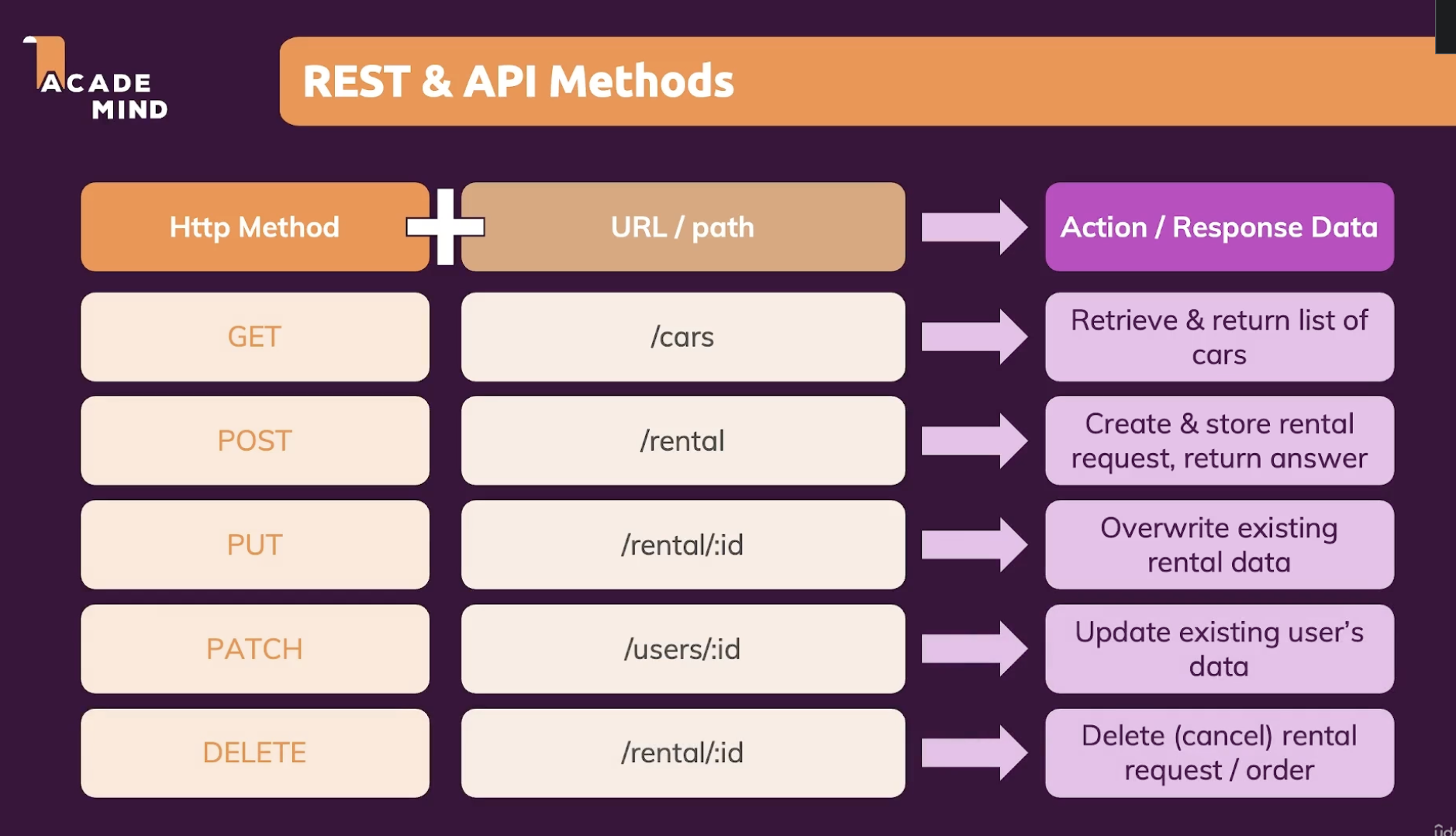
REST & API Methods

The Backend Code Matters!
Http methods + URLs / paths are used to target specific endpoints
The backend code (routes) defines which endpoints are provided & what happens upon incoming requests
You could write code that deletes a user upon GET /cars
That wouldn't make sense and souldn't make for a good API / service
That's the same idea as with naming your functions / methods appropriately.
A JS function named "getAllUsers()" clearly describes what it does.
Our request method + path combinations (endpoints) should also be descriptive
REST API Alternatives
REST is just a pattern for building web APIs
Alternatives
-SOAP APIs
-GraphQL APIs
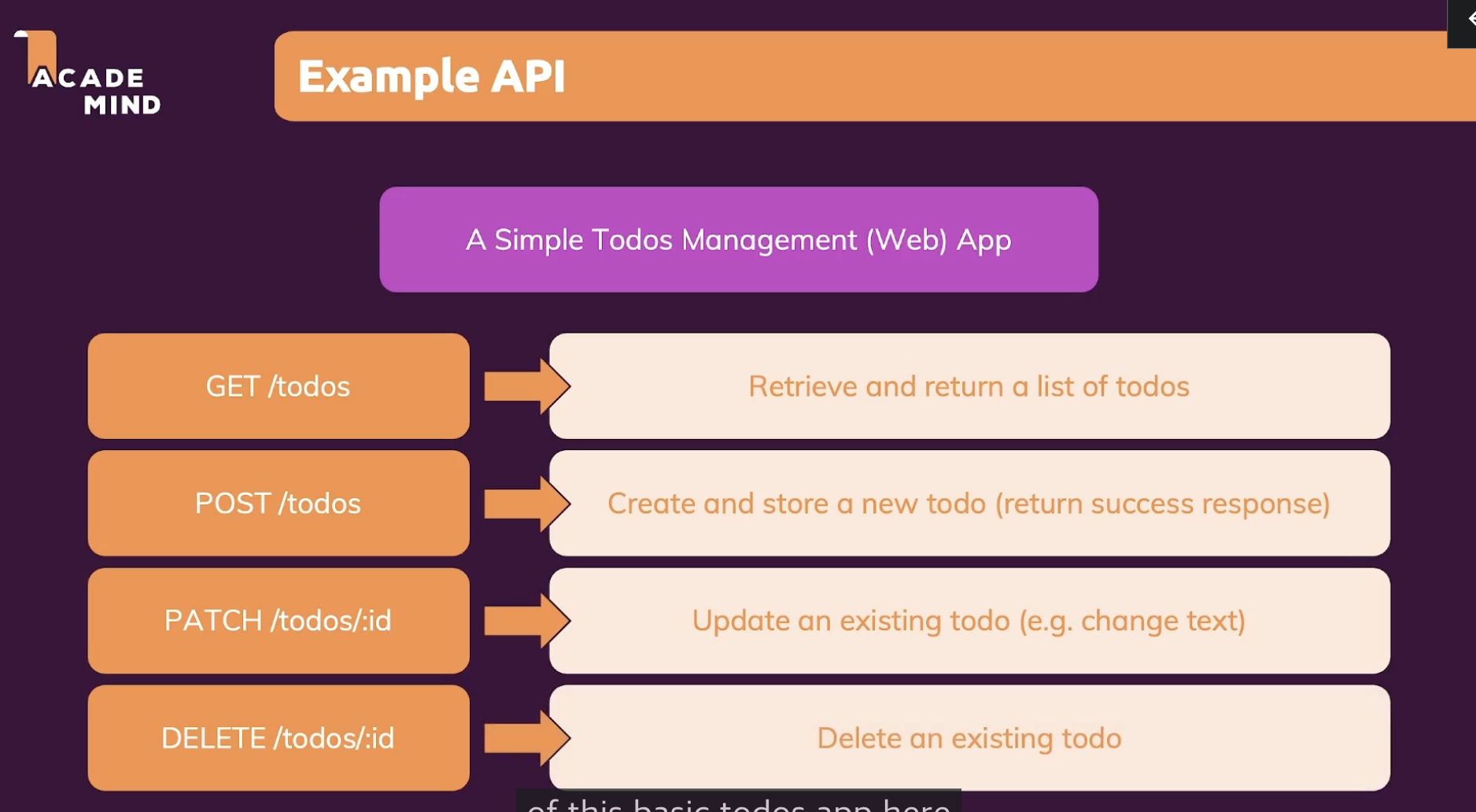
Example API
A Simple "Daily Quotes" (Web) Service
GET /quote => Retrieve and return a (random) quote
Quote data will be supplied directly be the service owner (through a different API or with direct database queries)
If we make to do app

SPA (Single Page Application)
Such websites, which only have a single HTML files that is being updated via browser-side JavaScript are also called "Single Page Application"
CORS (Cross-Origin Resource Sharing)
A browser (!) mechanism that allows servers to indicate which "origins" (= server domains) may access its resources
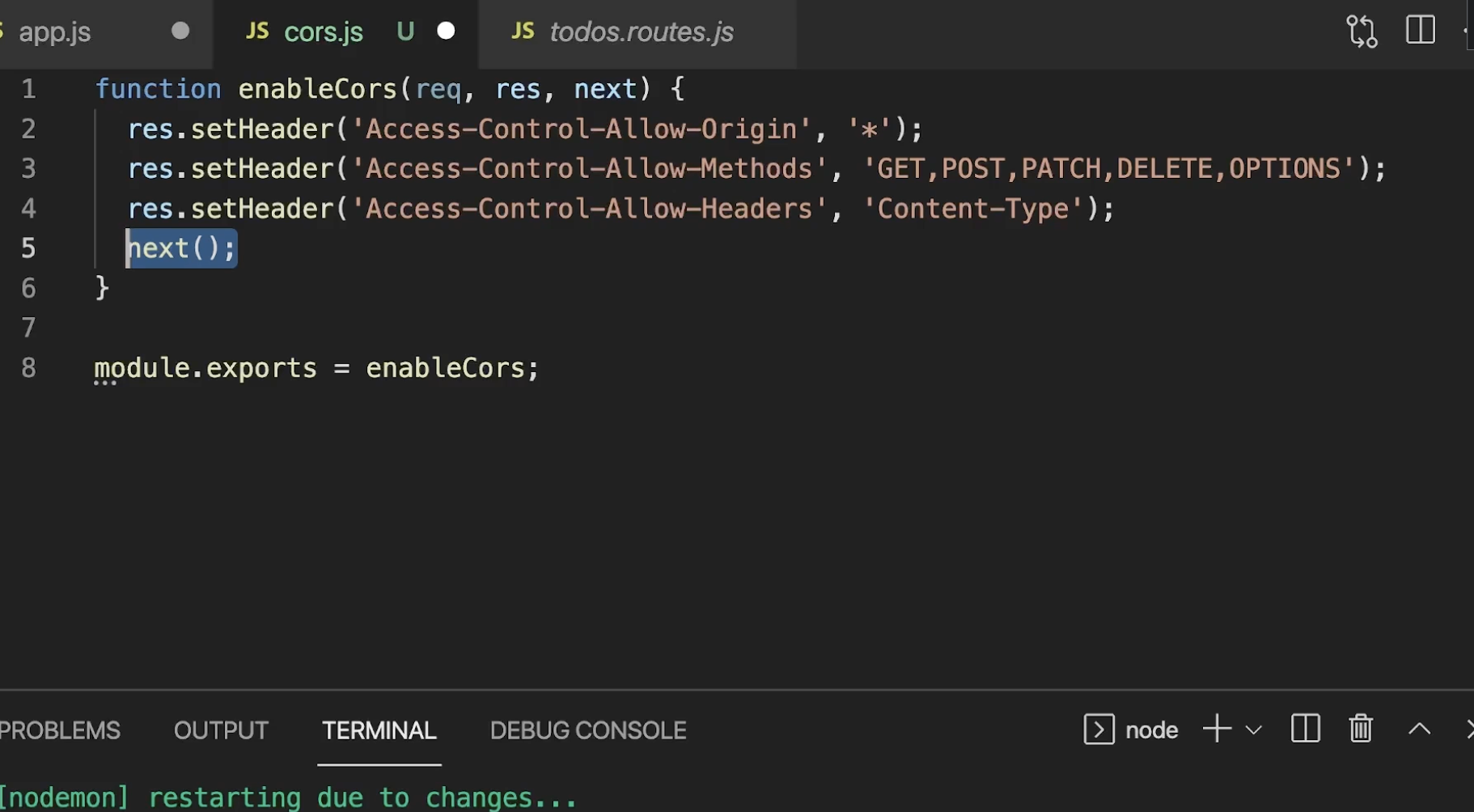
Changing CORS Behavior
CORS behavior can be changed by setting different response (!) headers
Access-Control-Allow-Origin: Which "origins" (domains) may request resources
Access-Control-Allow-Methods: Which HTTP request methods may be sent by the allowed origins
Access-Control-Allow-Headers: Which headers may be attached to the request sent by the origins
e.g.

(타사) JS 패키지는 Stripe와 같은 서비스와 어떻게 다릅니까?
JS패키지는 (유틸리티) 기능을 코드에 노출하고 서비스는 다른 회사 / 제공업체에서 실행하는 모든 종류의 서비스 (예: 결제)를 제공합니다.
다른 개발자의 JS코드에 대한 특정 유틸리티 기능을 노출하려고 하는 경우에는 일반 JS패키지를 빌드함
